Does Your CSS Also Not Listent to You?
You don't need years (or even months) of practice to write CSS that's just perfect—All you need is a deep understanding of Flexbox & Grid.
Have you ever been into the CSS conundrum?
You're creating a nice CSS layout. Everything looks perfect. But you think, “A little padding would make it awesome”—bam! The whole thing scattered. You wasted so much f***ing time trying to tell a box to move a few inches right, but it doesn’t want to. Or it goes to a new line completely. And you have no idea how to debug it. I don't know about you. But I've been there. Multiple times. Honestly, that’s what made me hate CSS so much. But it was three and a half years ago. Everything changed once I started understanding Flexbox and Grid. It turned CSS from a frustrating and illogical language to something cool and fascinating that could bring my designs to life. How?
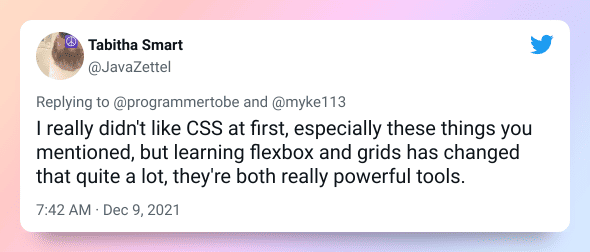
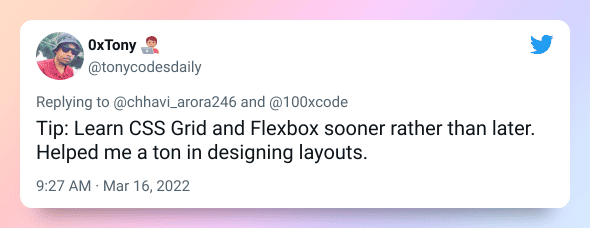
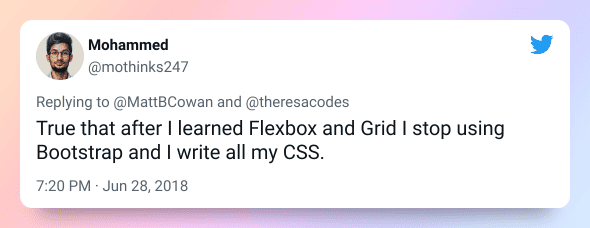
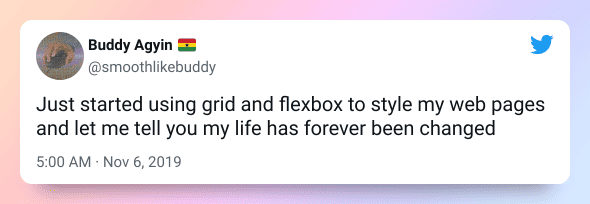
I’ve been teaching CSS for 2 years now, and I can confidently say: Even if you just learn Flex and Grid properly, you’ll be ahead of 95% of CSS developers See it yourself:











Now that you know how important flex & grid are. You have two paths to master them: Path 1: Learn it the hard way, as I did. But it took me almost six months to really get to know them well. And the hardest part: I had to jump around 200+ articles (including two 27K+ words long), 100+ videos, and countless forum questions. If you still want to go down that path, here is a list of all the resources I used. But if you want to go the smarter and faster way… Path 2: You can simply grab this ebook. I’ve compiled all of my learning from these resources into it. It’ll teach you all of their 33+ properties, 90+ types of values they accept, and all of their tips and tricks in just 175 pages. And for making your learning even smoother:
If you’re still skeptical, I get it. But don’t worry. Everybody who has ever read it just loved it:
But for some reason, if you don’t like it… Just fill out a simple form within 10 days, and you’ll get all your money back. No questions asked; you still keep the ebook. Look, there’s absolutely zero risk in investing in this ebook, but the upsides? They’re too many. And unlike those complete CSS courses that barely mention all the Flex & Grid properties, I'll not ask you for $199. Not even one-tenth of that. It's just [main_ebook_price]! Yeah! If you want, it’ll be open on your computer in the next 60 seconds. All you need to do is click the button below.